Webエンジニアが年収1億プレイヤーになる方法について真面目に考えてみた
年収1億くらい欲しい!
なんかもう1億くらいお金欲しいよね!
使うあてはまったくないんだけど!
それくらい価値を出したい
1億あれば何でもできそう。
実際に周りに億超えてる人もいっぱいるIT業界
どうやったら億プレイヤーになれるのか真面目に考えてみた。
Webエンジニアの年収モデル
エンジニア:年収500万円
エンジニアマネジャー:年収800万円〜年収1200万円
CTO:年収1000万円〜年収2000万円
こっから先は普通のポジションだとなさそう

年収1億の仕事
上場企業の役員
出世だけでもらえる年収としては最高レベルの上場企業役員ですが、日本でたった530席しかポジションはありません。
「年収1億円超」の上場企業役員530人リスト | 賃金・生涯給料ランキング | 東洋経済オンライン | 経済ニュースの新基準
プロスポーツ選手
プロテニスプレーヤーの錦織圭選手などスポンサーがいっぱい付いて、CMに起用されているとかなりの億プレイヤーが目指せるようです。ちなみに錦織圭は年収35億らしい。
錦織圭の年収が凄すぎる!!2016の年収ランキングは? | 錦織圭情報館!
芸能人
これまたトップレベルの芸能人になると億プレイヤーになる模様です。
投資家
自分でリスクテイクして極稀に億プレイヤーになる方がいます。
Youtuber
Youtubeにおもしろい動画をアップロードするだけで年収1億円が実現できる時代になりました。毎日企画を考えるのは大変そうです。
年収1億円「ヒカキン」家賃120万円でも買い物は質素 (SmartFLASH) - Yahoo!ニュース
中国のネットアイドル
お隣の中国ではネットアイドルが1億を稼ぎ出します
生中継が生んだ「稼ぐ21歳アイドル」の素顔 | 中国「ネット生中継」がヤバすぎる! | 東洋経済オンライン | 経済ニュースの新基準
漫画家
人気漫画ワンピースの作者尾田栄一郎の年収は31億とぶっ飛んだ金額らしい。
尾田栄一郎の年収は、約31億円!日本のTOP100の漫画家の年収や、漫画家の年収について詳しく解説いたします。
こう見ると1つの仕事でもたくさんの人に影響力がある仕事が億プレイヤーになる傾向があります。Webエンジニアではどうすれば1億稼げるのでしょうか。
年収1億以上のWebエンジニアになるには?
端的に言えば、自分でプロダクトを作ってCEOになることが年収1億への最短経路っぽいですね!
とはいえ日本だとエンジニア出身の起業家は少なく
ドワンゴの川上量生さん、メルカリの山田進太郎さん、あとホリエモンとか
海外を見ればすごく多いので日本特有な感じか
TOKYO FOUNDERS FUNDとか若くて、億プレイヤーが多いですがエンジニア出身の人はいないっぽいですね。
彼らが「リアルビジネスファンド」を始める理由:8人の起業家による「TOKYO FOUNDERS FUND」始動|WIRED.jp
Facebook、SnapChatもただのWebサービスがあそこまで大きくなって莫大な富を生み出しました。ザッカーバーグの資産は6兆らしく、年収1億なんて目じゃなかった・・・。
ザッカーバーグ「資産6兆円」で世界6位の富豪に FB株上昇で | Forbes JAPAN(フォーブス ジャパン)
世界を変えるプロダクト作ろう
時価総額3兆のAirbnb創業ストーリーを読んだ気になれる一節をピックアップ
たった8年で時価総額3兆円を突破したAirbnbの創業話は有名ですね。
エンジニアとスタートアップの視点からですが、心に残った一節をピックアップしてみました。
Airbnbとは?
Airbnbは民泊マッチングサービスです。
日本では旅館業法に反するとして色々問題になってましたが、年間180日以内であればOKという閣議決定がされました。早くて2018年から解禁される予定ですね。
では早速心に残った一節です
初めて民泊をやってみたときのシーン
3人のゲストはヒッピー系にはほど遠かった。みんなプロのデザイナーで、チェスキーたちの部屋がちょうど予算に合っていたというだけだ。もちろん、彼らにしてみれば、かなりの冒険だった。
1章 大ばくち / 34P
いわゆる起業の原体験のようなシーンで、予算にあった宿にはニーズがある、それがだれかの家でも。こういうアイデアはやってみないと分からないし、ユーザーに聞いても教えてくれないアイデアだと思う。だってAirbnbがなかったらだれかの家に泊まらせてもらおうなんてことを考えもつかない。Airbnbはこの体験から始まっている。
創業者のうち一人のエンジニアがアイデアに悲観的になったシーン
チェスキー=CEO/デザイナー
ゲビア=CPO/デザイナー
ブレジャージク=CSO/エンジニア
それでも、チェスキーとゲビアはアイデアを磨き、サイベルからフィードバックを受け、電話でブレジャージクと話し続けた。実際この時期に、新生エアベッド&ブレックファストの壮大な将来像がはっきりと見えてきた。大規模カンファレンスに的を絞るより、ホテル予約と同じくらい簡単に誰かの部屋を予約できるようなウェブサイトの方がいい。それは、今のエアビーアンドビーの核になるコンセプトだった。しかしそのためにはサイトの中で完結できる高度な決済システムを構築しなければならない。その上、レビューシステムとほかのすべての面ではるかに足腰の強いサイトが必要になる。
(中略)
だが、ブレジャージクが聞きたかったのはまさにそういうことだった。
1章 大ばくち / P47
創業者の3人はデザイナー2人とエンジニア1人で、最初の民泊はうまくいったが少し大きく展開しようとして失敗している。 その時に最後まで諦めなかったのはやっぱり今CEOをやっているチェスキーであるし、エンジニアはロジックで考えるので悲観的になりがちだ。
実際に新規事業の現場ではよくある光景で、ビジネスサイドがどうやったら今の問題を解決できるかを考えきれないとエンジニアは付いてこれないというのが自分の素直な気持ち。最終的に、ホテルと同じくらいだれかの部屋が予約できる世界っていうコンセプトがシンプルだし、チャレンジングだし、自分が作りたい世界とマッチした時エンジニアは覚醒するのだと思う。たぶんブレジャージクもね。
Yコンビネーターでのシーン
「そうか、君たちはマウンテンビューにいて、ユーザーはニューヨークにいるんだな?」
3人は顔を見合わせ、またグレアムを見た。
「はぁ」
「こんなところでなにぐずぐずしてるんだ?」グレアムは言った。
「ニューヨークへ行け!ユーザーのところに」
1章 大ばくち / 63P
プロダクトをよりよくする(グレアム的には「人がほしがるものを作れ」)には、ユーザーを事細かに観察してフィードバックを得るのが近道だ。ユーザーがニューヨークにいるならニューヨークに行かないと分からない。人がほしがるものを勝手に想像して作っても多くの場合本当に欲しかったものと違うものが出来上がってしまうことを指摘しているのだと思う。
エンジニアは椅子に座ってプロダクトを作ることが多いけれど、立ち上げるフェーズではユーザーを観察したりフィードバックを定期的に得られるような状態を作らないと人が欲しがらないものを作りかねない。
3人のチームから会社としてスケールするシーン
「ひとりめのエンジニアの採用は、自分の会社にDNAを入れるようなものだ」チェスキーはそうスタンフォードの学生に語った。言い換えると、新しい機能をいくつか足してもらうための採用ではない、ということだ。
2章 会社をつくり上げる / 74P
いくらスキルがあってもマインドが付いてこないと組織は大きくならないし強くなれない。必要だからと安易にエンジニアを採用していればきっとここまで成長しなかったんじゃないかな。どんなに難しくてもスキルとマインドの両方がセットになって初めて採用するべきだと経験的にも感じる。
この後、Airbnbで貸し出している部屋がめちゃくちゃにされたホストの話ではトラブルへの向き合い方や仕事観などが記述されているが、心に残ったのは序盤の立ち上がっていくシーンばかりだった。資金調達のために安いシリアルをスーパーで買ってきて、箱をデザインし直して販売する商魂たくましさとかユーモアのセンスもある。

"「オバマ・オー」シリアル販売"でのAirbnb (エアビーアンドビー)さんからの写真
最近Airbnbは民泊という旅の中の宿泊部分しかやってこなったのを、もっと広げようとして新しいサービスをリリースしました。
Airbnb、新サービス「トリップ」を公表。旅のニーズをひとまとめに、機能拡大。 | 日本最大級の民泊情報サイト MINPAKU.Biz | 民泊・Airbnb運用代行比較
暮らすように旅をしよう!はどこまで成長するのか
これからも目を離せませんね
IE edgeで<labal>に<input type="file">をネストすると無限ループする問題への対策
現象
IE edgeでファイルアップロードのダイアログが無限ループするバグがあったので、この問題への公式の発表と対応方法をまとめました。
環境:IE edge
HTML
Microsoft公式の発表
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/8282613/
label>input type=fileをネストするとダイアログが無限ループする
この問題はlabelとinputをネストさせずに兄弟関係にすれば発生しない。
JS-generated <label><input type="file"></label> causes infinite loop of opening file dialog
(中略)
this problem does not happen if the <label> and <input> are siblings, rather than being nested.
対応策
ネストしてるとだめなので、まずはマークアップを兄弟関係にします。
HTML
CSS
#file { display: none; }IEは何かとお騒がせなブラウザですね
たぶん主婦でも出来る特化ブログを収益化させて月3万くらい稼ぐハウツー
僕がキュレーションメディアのエンジニアをやってたこともあり、半年ほど特化ブログを使って色々実験していました。2016年8月くらいからじわじわやっていた特化ブログの収益化の目処が立ったのでその手順を紹介したいと思います。
特化ブログとは?
特定のジャンルやニッチなターゲットに向けてブログコンテンツを投入していくことで読者を獲得する手法の1つです。Webメディア業界では有象無象のメディアから、1次コンテンツを作る新聞のようなメディアが生まれて、それに対抗するカテゴリー特化メディアが生まれ、それに乗っかるキュレーションメディアが生まれた歴史があります。
その後Buzzfeedのような分散型メディアやバイラルメディアなんかも生まれてますが、今のWebメディアの戦略は大きく2つに分かれます。
カテゴリ特化(バーティカル)vs ソーシャル特化(バイラル)
バーティカルでもバイラルがある程度必要ですが、そもそものビジネスモデルが全然違います。ソーシャル特化は記事がストック化しにくいのでフロービジネスに近く、カテゴリ特化したコンテンツは競争力があるのでストック化しやすいストックビジネスという点に違いがあります。
特化ブログが目指すべきは、良質なコンテンツを作って中長期的に収益を生み出すストックビジネス化することだと頭の中にイメージしてこれからの手順を読み進めてください。
特化するカテゴリーやテーマを選ぶ
客単価が高い大カテゴリーから選ぶ
僕は自宅売却経験があるので不動産の中でも自宅に絞って、首都圏の自宅マンション投資に絞り込みました。収益化を前提とするなら、不動産・保険・転職・投資などの客単価が高いカテゴリーの方が楽なので、そういうのを選ぶといいです。
広告の性質上特化してターゲットを絞ったほうが広告効果が高いため、特化ブログの方が雑記ブログよりも収益性の点でメリットがあります。
大カテゴリーと得意分野を掛け算してブルーオーシャンを作る
転職したことある人は転職×業界とかオフィスで選ぶ転職とか、掛け算でブルーオーシャンな特化ブログを作るとGOODだと思います。
僕の場合は不動産×首都圏×自宅マンションに絞りました。
のらえもんさんのブログなんかはさらに湾岸タワマンまで踏み込んでいて、素晴らしいブルーオーシャン戦略ですね。
SEOはWELQハックに学ぶ
テキスト量でGoogleをハックする
悪いところは学ばず、WELQが行ったGoogleハックから学びます。
基本戦略はとにかくテキスト量とキーワード含有量を増やすことです。
- テキスト量を4000文字〜6000文字用意する
- キーワードを見出し(h2,h3,h4)に入れる
- 競合よりもオリジナルテキストを増やしてリライトする
テキストが多くて、ターゲットに訴求するコンテンツであれば被リンクは必然的についてくるでしょう。最終的に被リンクをあつめられるようになれば中長期的に安定したアクセスを維持することができます。
読まれやすいタイトルや被リンクは近道がないのでこういう統計情報が参考になると思います。
15万記事を分析してわかった、クリック率を20%高める「記事タイトル」3つの法則とは?|アプリマーケティング研究所|note
リライト競争に勝つ
検索結果の順位が1位と2位ではやはり大きな流入差が生まれます。
そこで、DeNAパレットにはリライト専門部隊がいて、戦略的に順位を上げていました。
リライト競争です
特化ブログのミッションは特定のキーワードに対してNo1戦略を取ることです。
すなわち、流入キーワードで検索して自分より上に表示されているコンテンツにコンテンツ量で勝つだけで流入を増やすことができます。
まずは30〜50記事を投入する
4,000文字程度の記事を30記事入れるとなると、1本2時間としても60時間くらいかかります。本業の時給で計算すると原価30万円くらいの仕事でしょうか。だいたい作業が分かればクラウドソーシングで外注してしまってもいいですが、期待したほどの品質で納品されることはまずないので注意してください。
ちょっとブログを放置する
Googleにしっかりインデックスされるには少なくても2ヶ月から3ヶ月くらいかかってしまうので、気長に記事を投稿しつつ放置してても構わないです。
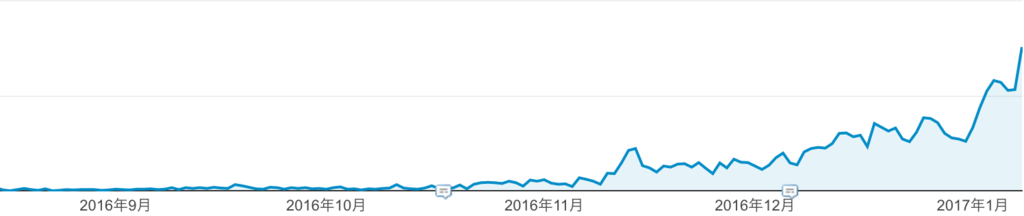
このようなイメージで、2ヶ月目くらいから徐々に検索流入が入り始め、徐々に増えていくようなシナリオになると思います。アクセス数が増えなくても焦らず必要な記事を書き続けましょう。

あせらない、あせらない
収益化はアドセンス+アフィリエイト
特化ブログにはアフィリエイトの方が適している
メインは高単価のアフィリエイトに流し込む収益モデルなのでアドセンスはなくても良いかもしれない。
アフィリエイトはこの3つに登録してればOK
広告を選ぶポイント
- 特化ブログと親和性が高い広告を探す
- 単価の高い広告に絞り込む
ここで親和性の高い広告が見つからない場合は収益化し辛いカテゴリーなので、カテゴリーを少し変えましょう。
ここまででもうお分かりだと思いますが、
特化ブログは収益から逆算してコンテンツを作る必要があります。
アフィリエイトで収益化するポイント
- サービスを実際に使ってみる
- 不安に感じたポイントを解消する
- まじな話どうなの?をコンテツにする
アフィリエイトはフルコミッションの営業となんら変わらないので、自分の営業力が全てです。ポイントとしては実際にサービスを使って心の底からそのサービスを人に紹介したいと思うことでしょうか。
ブログに訪れた人はそのサービスでどう生活が変わるか具体的にイメージできない状態なので、買ってみようと思うまでに至る不安を整理して解消してあげるとか、具体的にイメージ出来る状態にすることがポイントになります。
とはいえ記事書いてるうちに分かってくると思うので
「習うより慣れろ」が一番近いかもしれません。
収益化の目標値
1PV=5円くらいが見えてくると目標値到達といったところです。
月6000PV
1日200PV
月3万円
ここまで来るのに6ヶ月
実働は70時間〜80時間
気合入れて記事投入したり、バズって被リンクをすぐに稼げば時間を短縮できます。
そういうのがなくても半年かければだれでも到達できると思います。
月3万円のその先の収益化
絶賛チャレンジ中ですが、収益3万円を外注記事に予算振りしてみようと思います。
1本辺りのコストが3000円であれば月10本記事を上げられます。
これで追加の時間を投下することなく成長させることができるので、また別の特化ブログを始めるもよし、新しいことに時間を割くことができるようになります。
まとめ
たぶん主婦でもできる特化ブログの収益化ということで、3つのポイントをまとめました。これを意識していれば月3万くらいは軽く稼げると思うので、妊娠中や子育てで働けない主婦の方の在宅ワークにいかがでしょうか。
特化ブログ収益化3つのポイント
- 掛け算でブルーオーシャン特化ブログを作る
- テキスト量でGoogleをハックする
- リライト競争に勝つ
ホワイトカラーの仕事はロボットがやるから無くなるって本当?
ロボットが日常業務を自動化するようになる
まさに最近ホワイトカラーの日常業務を自動化するプロジェクトをやっていたので、あと2・3年もすると企業のバックオフィス(総務・人事・会計・労務・法務)の仕事は、かなり大部分をロボットが代わりにやるようになるという肌感があります。
そもそもロボットって何?
いわゆる工場のロボットではなく、人間の代わりにブラウザを操作したり、メールを送ったり、Excelを開いてデータを集計して別のファイルに保存したりするものをロボットと呼んでいます。
これまでのシステムとロボットって何が違うの?
これまではシステムを人間が操作する2階層でしたが、間にロボットが挟まるのをイメージしてください。システムをロボットが操作して、そのロボットを人間が操作することで半自動〜自動で作業を行うことができるようになり、生産性が飛躍的に向上します。
ロボットを使った具体的な事例
具体的にどういうことかというと、かんたんな経費申請でも人間がやる作業はこんなにたくさんあります。
- 申請書類のチェック
- ワークフローシステムで承認してもらう
- 会計システムへの入力
- SAPなどのERPへの再入力
- 給与システムへの連携
この1つずつの作業は定型業務なので、1つずつ業務とその分岐や通知を洗い出して、それを1つずつ実装しいきます。この時は申請書類OKにして、この時は申請NGだから担当者にメールするといった具合に、1度実装してしまえばロボットはミスしないし給料も請求してこないので低コストでバックオフィス業務が回るようになります。
ホワイトカラーの仕事のほとんどは定型業務だから自動化できる
生産性UPに貢献したBPOと定型業務
一昔前に大手コンサルがBPO(ビジネス・プロセス・アウトソーシング)の旗を振って、ノンコア業務とかバックオフィス業務の外注によるコスト削減を達成してきました。達成できたコスト削減額はだいたい15%〜30%と言われており、ある一定の成果をあげてきました。BPOができたのはホワイトカラーの業務が15%〜30%が外注化できるほどに定型業務だったからです。
BPOよりもコスト削減の期待ができるRPA
RPA(ロボティック・プロセス・オートメーション)は、ホワイトカラーの定型業務をロボットに代替させて自動化する考え方です。BPOは15%〜30%しかコスト削減効果がありませんでしたが、RPAは人間の定型業務をすべて代替できるため45%〜75%の削減効果があると言われてます。特に定型業務の多い会計なんかは90%がロボットに代替されるとか。
RPAがコスト削減できる3つの特徴
- ロボットのコストは安い
- ロボットはミスしない
- ロボットは変化に対応できる
ロボットは一度作ってしまえば維持費はサーバー代だけなので、絶対に人間を雇うよりも安くなります。作るのにコストはかかってくるので、イニシャルコストは発生しますが人間を雇う時も面接したり追加コストは発生しますよね。
次に、ロボットはミスしたり騙したりしないので、正しく処理を行うべきところで活躍します。人間だとチェックに時間がかかってしまうことでも、システムには得意分野なことが多いので大幅なコスト削減につながります。
最後に、今後ロボットが進化していく前提での話ですが、機械学習やAIのテクノロジーを取り込んでいくことで変化に対応できるようになっていくかもしれません。現状は定型業務をこなすだけですが、異常を検知すれば人間に確認を取ったりすることなんかはすぐできそうですね。
結果、ホワイトカラーの仕事は無くなる?
すべての仕事はなくなりませんが、定型業務は確実になくなっていきます。逆にいうと、定型外の業務が主になることでよりスキルの二極化が進み、企業間競争も加熱するのではないでしょうか。SIerや業務改革コンサルタントの人にとっては、今後数十年の飯の種がRPAだったりするかもしれませんね。
RPAの事例や概念をもっと知りたい方は、日本で唯一RPA専業でやってる会社の本が出たので一読してみはいかがでしょうか。
TwitterCardを設定してBOTのつぶやきをリッチに見せる
この記事で紹介すること
TwitterBotが呟いた記事に含まれているリンクを、カード表示にしてリッチに見えるようにする。
Before

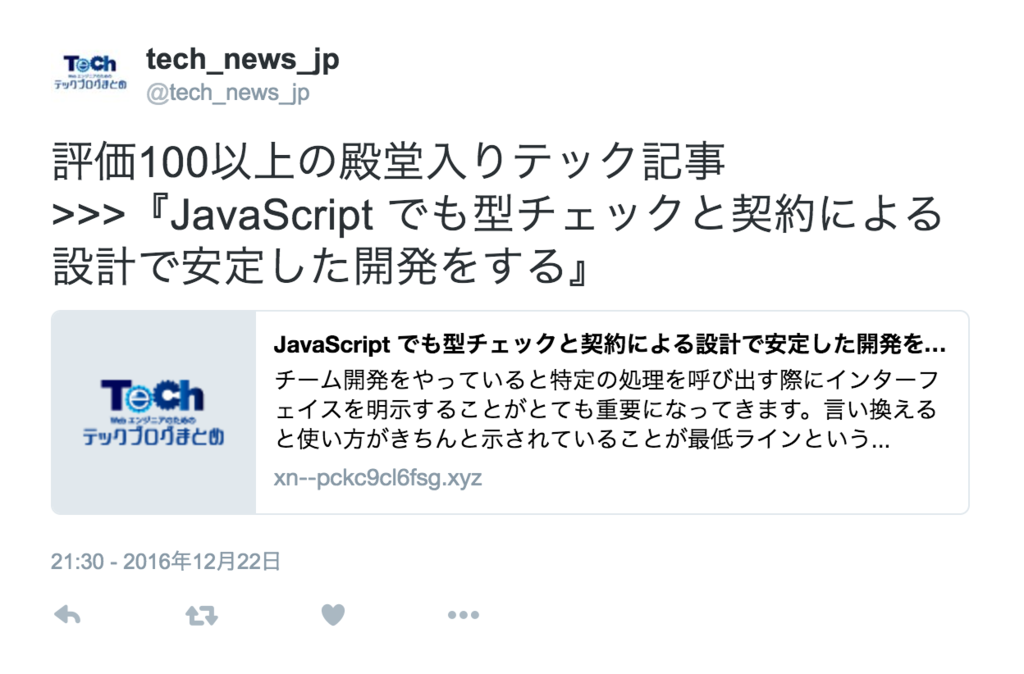
After

このテックブログ.xyz/entries/44135をAfterのカード表示にしてくれるTwitterカードを今回はご紹介します。
Twitterカードを表示するメリット
- CTRが上がる
以上
Twitter Card Analytics — Twitter Developers
Twitterカードを表示する手順
facebookのOGP同様、サイトのメタタグに設置することで機能するので、メタタグをマークアップしていきます。
4つの中からカードの種類を選ぶ
- Summaryカード
- Summaryカード(画像大)
- Appカード
- Playerカード
Webサイトの場合は1か2で、アプリダウンロードさせたければ3を選びます。4は動画コンテンツをやってる人向けです。今回はWebサイトなのですが、ナショナルジオグラフィックのような大きい写真コンテンツでもない限りは1のSummaryカードを選ぶのが妥当です。
metaを書く
<head>の中にTwitterカード用のmetaを書いていきます。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@tech_news_jp" />
<meta name="twitter:title" content="Webエンジニアのためのテックブログまとめ" />
<meta name="twitter:description" content="Webエンジニアのために参考になるテックブログをあつめて毎日更新!これであなたも一流のエンジニアに。" />
<meta name="twitter:image" content="http://xn--pckc9cl6fsg.xyz/images/common/logo.png" />
細かくは記事ページだったらtwitter:imageを、記事サムネイルにするなどのif分岐は必要になってきますが、今回はロゴ画像だけにして割愛します。
TwitterカードValidatorでチェックする
ただ本家のValidatorは、公開されているURLしかチェックしてくれないので不便です・・・。
https://cards-dev.twitter.com/validator
Twitterカードの注意点
透過は背景灰色になるので、気になる人は白背景のロゴやサムネイルを用意しないといけないかもしれません。
公式

